如何实现自适应屏幕宽高度、超出弹出滚动条
设计网页的过程中,有时需满足不能超出屏幕大小的规则限定,考虑到不停的屏幕有不同的SIZE尺寸。
这么一来我们就需要让它自己获取screen中的宽高度了。( height width )
情景:
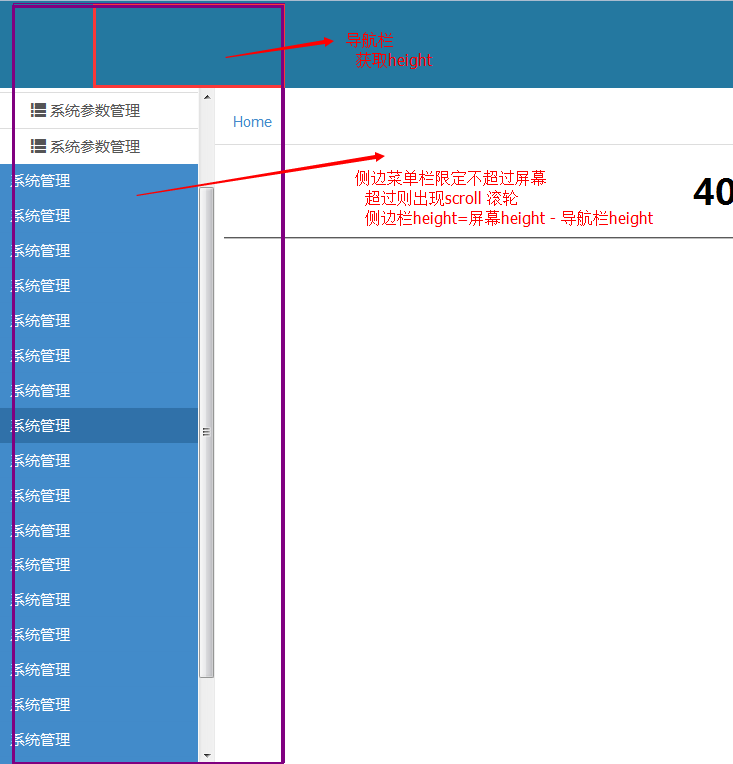
一般网页内容过多时,右边出现滚动条来进行下滑查看网页内容,当我们一个页面中出现多个模块,页面规定只能显示在
我们所看屏幕尺寸时(就是不能整体页面滚动),当内容超出时,我们可以设置部分相关的页面模块进行滚动条滑动。
类似于我们在一个一面中使用到了iframe时,按需求我们只能讲内容显示在iframe中,切不超出当前的页面大小,则
需要我们使用此方法。
使用 js 来完成这一方法:

/*使用JavaScript来实现*/var menuHeight = document.getElementById('menu');var screenHeight = window.innerHeight //浏览器窗口的内部高度/* var screenHeight = document.documentElement.clientHeight; */menuHeight.style.height=screenHeight-80+"px";/*使用jQuery来实现*//****方法一****/$('.menu').height($(window).height()-80); /****方法二****/$('.menu').css("height",$(window).height()-80);